Links
You can easily add links to elements on your page, such as text and images.
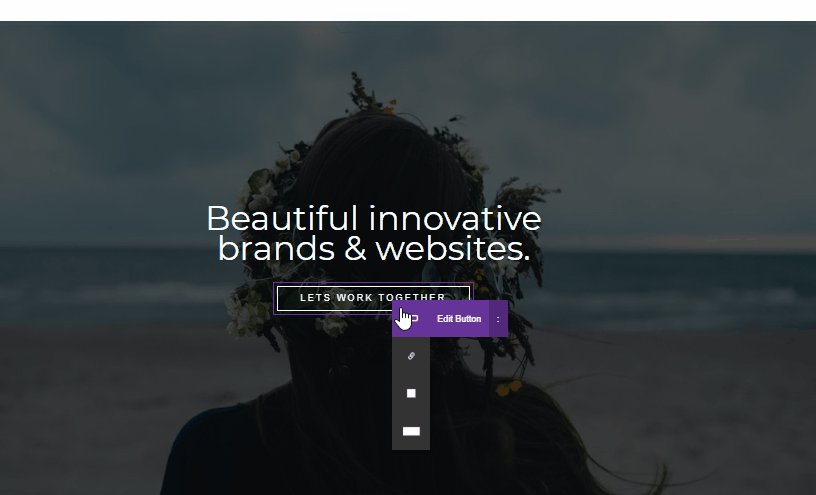
To do that, first click on the element of your choice to open its menu.

[If there’s already an embeded link, such as a link to a lightbox on a picture element:
Click edit, and Remove Link. Then, continue with the regular instructions.]
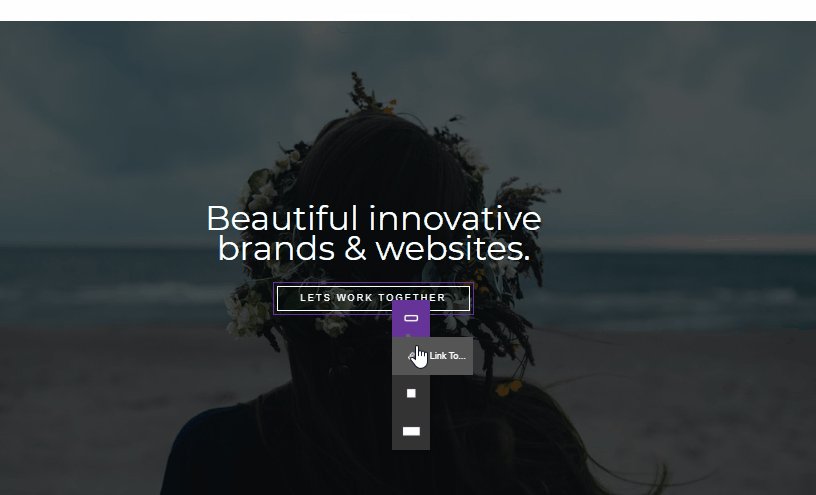
Click on the link icon
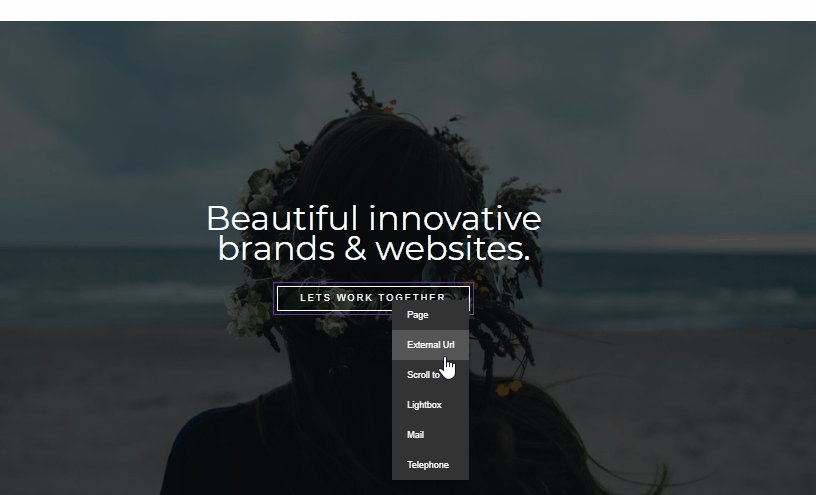
Here you’ll see the types of links you can add:
To add an internal link, click on Page, then on the thumbnail of the page you want to connect.
To add an external link, click on External Url.
In the dialog box, paste the url for your link.
Here you can also choose for the link to open in a new window, and/or to be a nofollow link.
To link to a lightbox, click on that option and then select what you prefer from the dialog box:

If you want your link to be an anchor, so users will be transferred to another part of the page:
click Scroll to in the element menu. Then, click on the section of your choice.
(Scroll-to links can only be used when the target section is on the same page as the button)