Adding a Popup
To add a pop up:
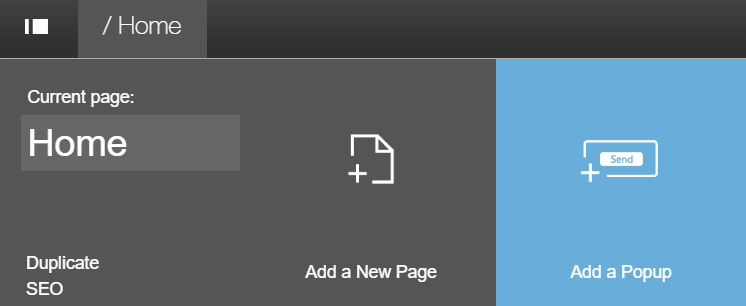
- Hover over “/Home” on the left side of the top toolbar and click on "Add a Popup".

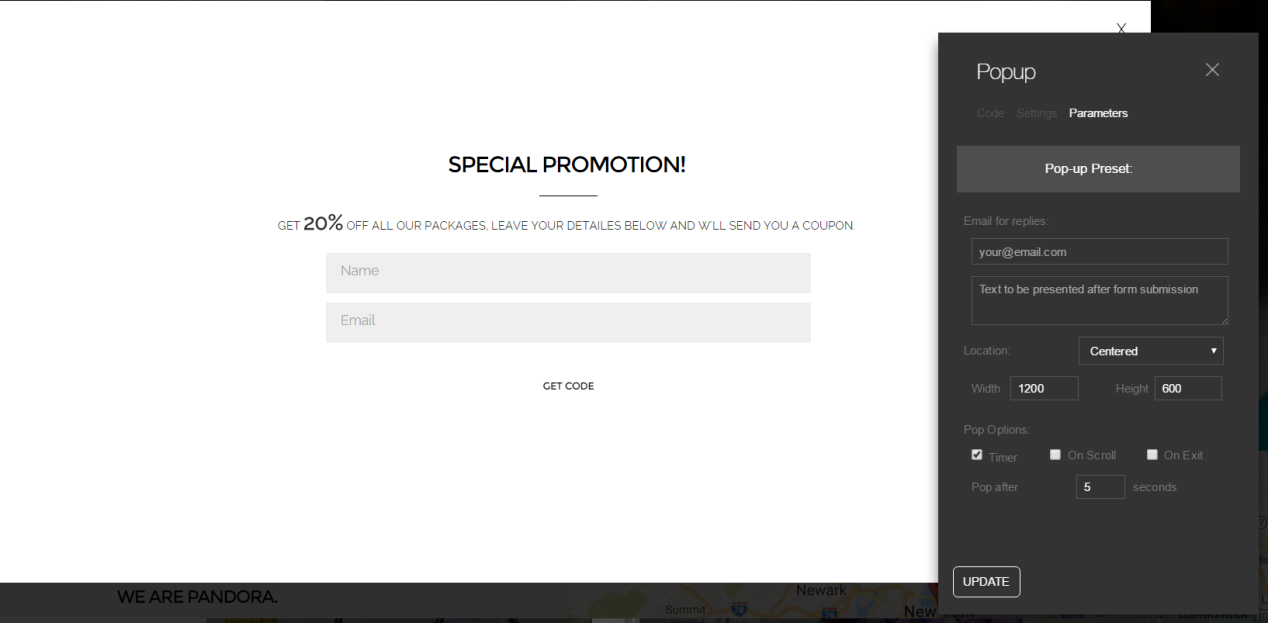
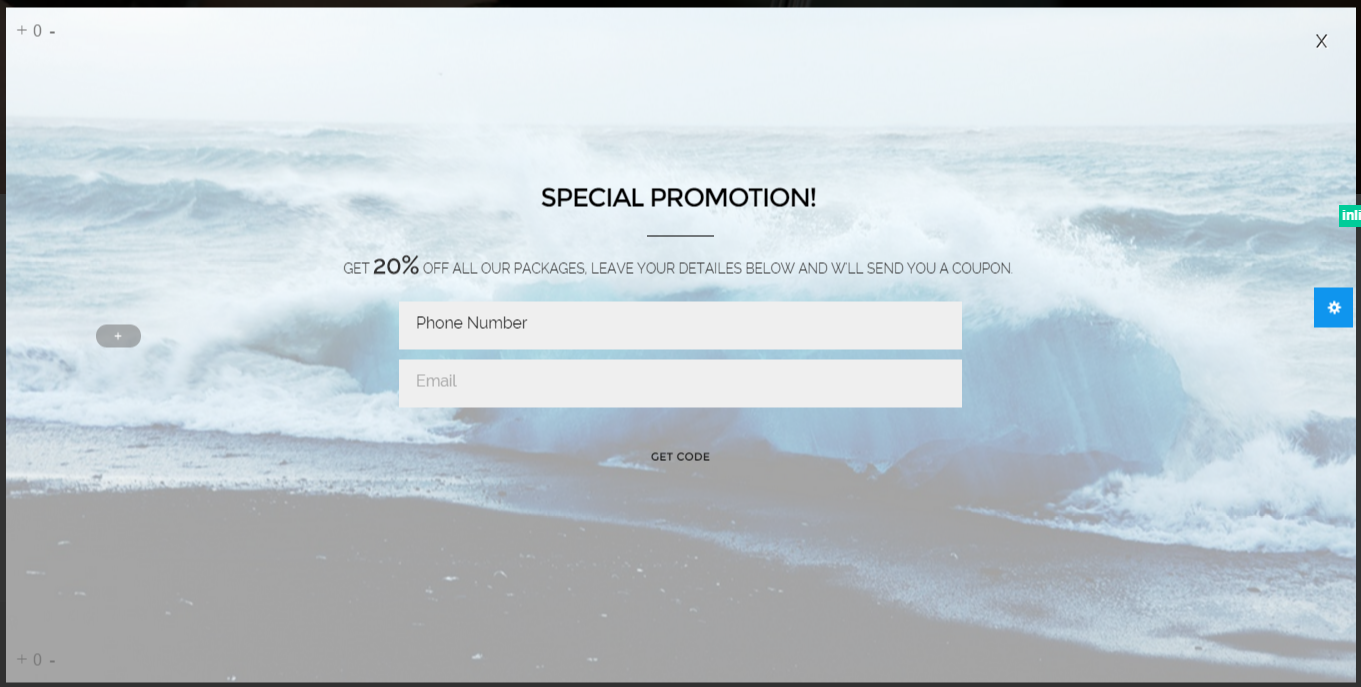
- The pop up will appear along with a dashboard where you can configure the popup.

Popup Settings
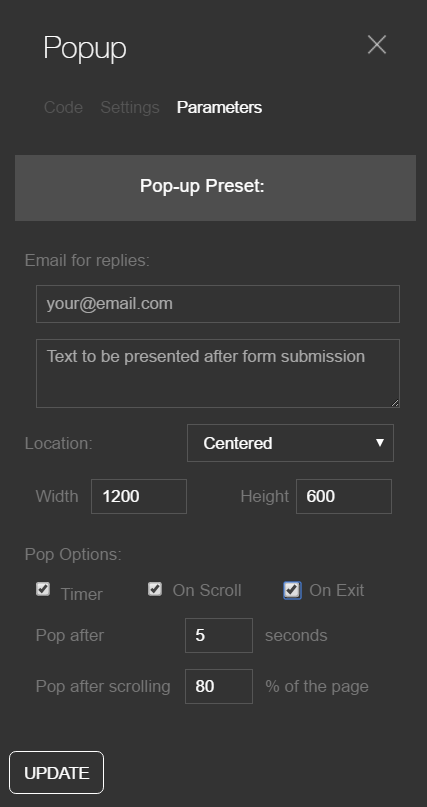
1. Parameter tab:
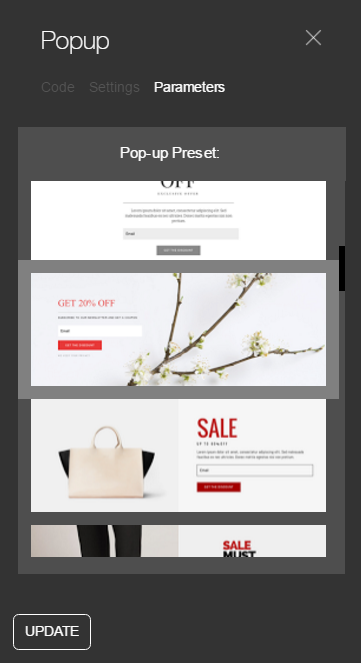
- click on Pop-up Preset to choose one of the many pop-up styles.
- Email For replies: Here you can set an email to which you would like to receive subscribers info. You can also add a text to be displayed after a user submits a form.
- you can also determine the Location, Width and Height of the popup.
- Pop options: You can choose all 3 options to set the stage/time at which the popup should appear on the users’ screen.


2. Settings tab:
- Here you can choose the a layout and control the background color and padding.
3. Code tab:
- you can edit and add raw HTML code.
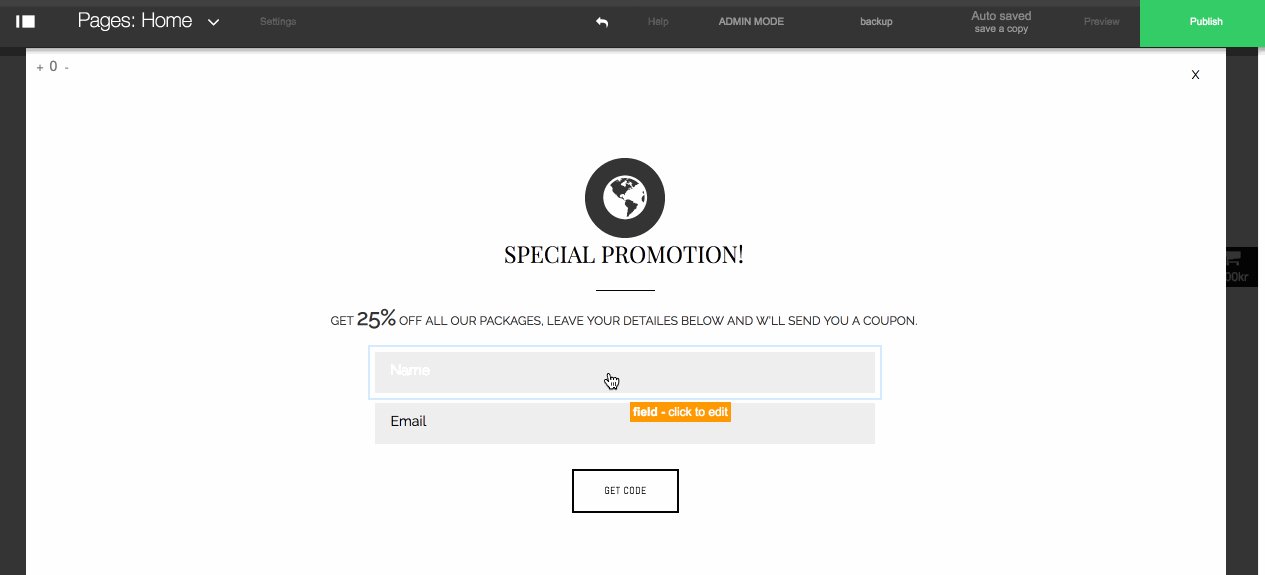
Adding/ Editing the Popup elements
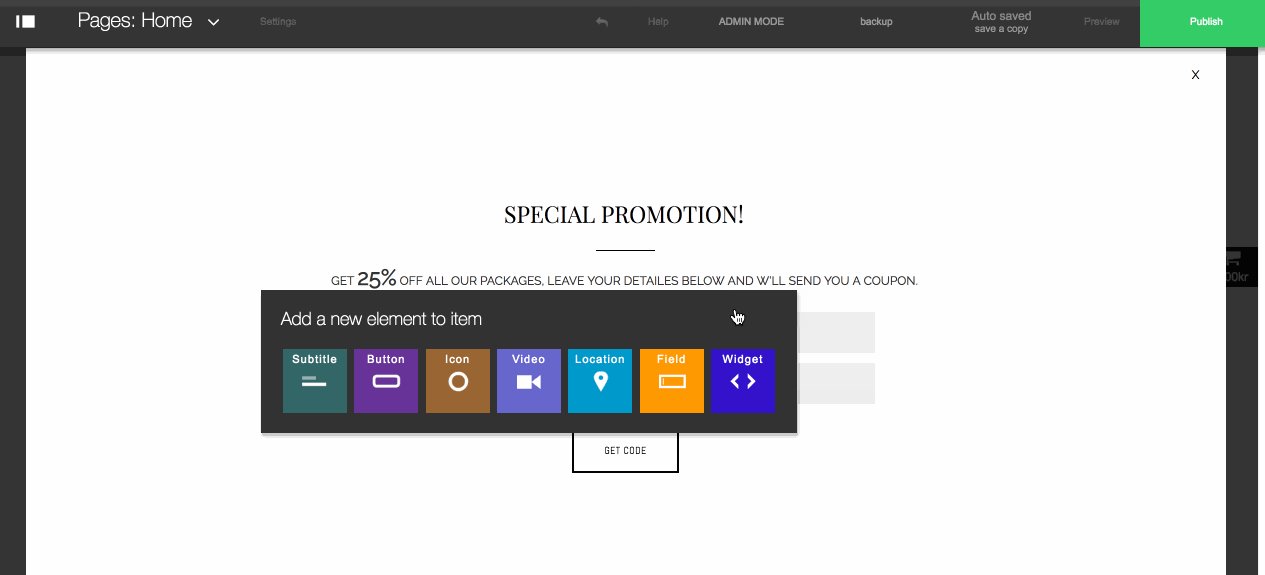
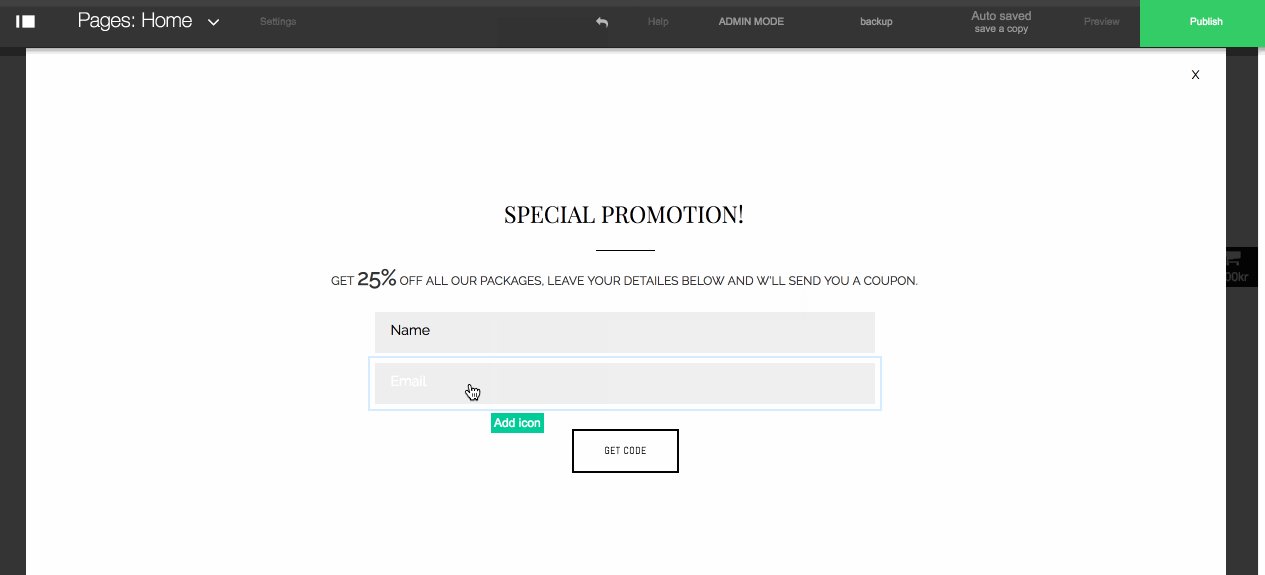
You can add and/or edit the elements of the popup easily:

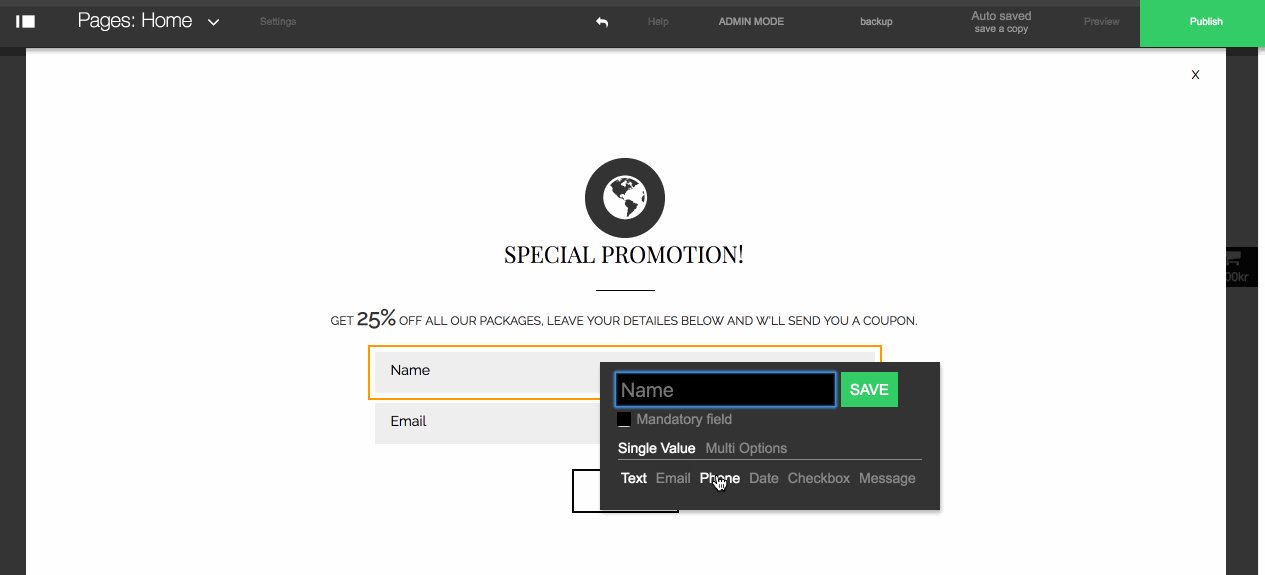
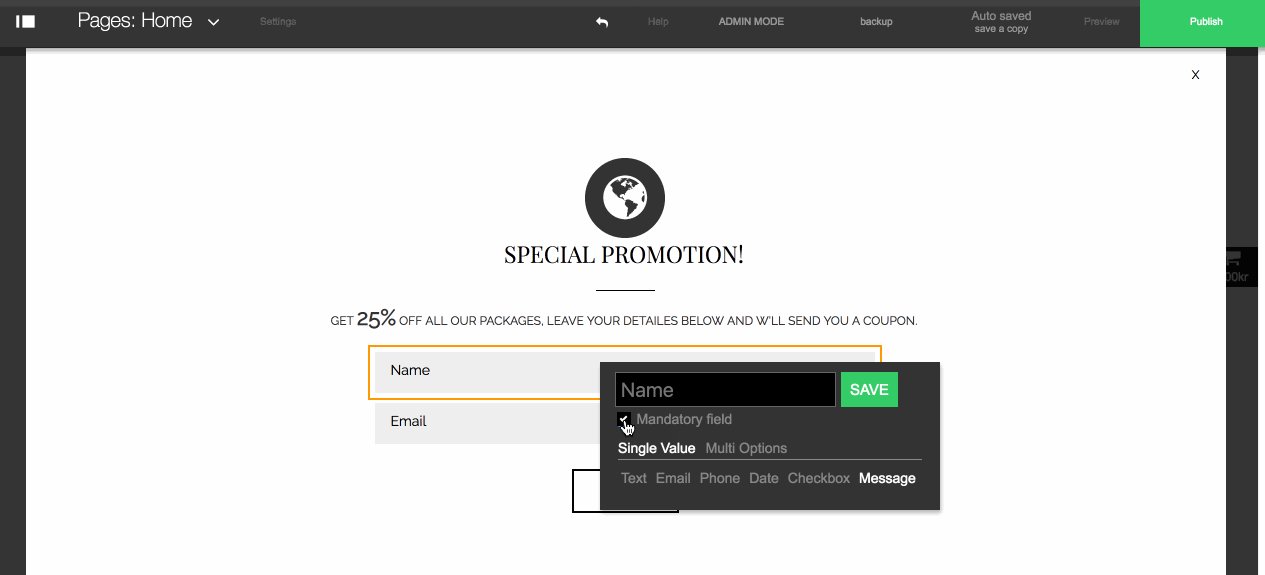
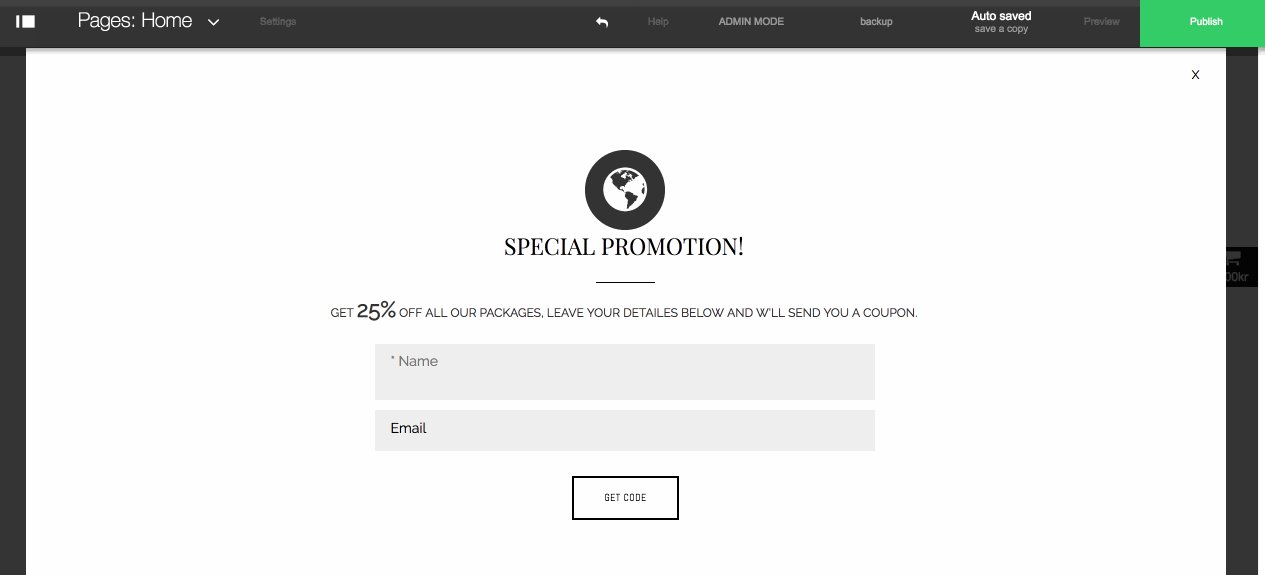
1. you can change the type of field by clicking on “Edit field” and choosing the name and type of field you want:

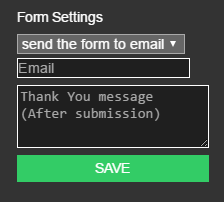
2. Hit the submit button, and choose 'edit' on the Submit row to enter the form submission settings.
2.1 update the email to which the form messages will be sent to.
2.2 add a “Thank you” message.

3. To change the background of the popup click on the background. On the menu that appears, click “Add image” to select a pic from a local folder. Click on “media center” to choose one out of our wide selection of photos. You can search for a keyword to find a particular image.


That’s it! your Popup should be set.